Why We Don't Use Flutter Web

We are Google Developer Experts for Flutter and Dart, have built an audience of 100k+ mainly teaching Flutter, and work with Flutter full-time.
However, we do not use Flutter Web.
Flutter Web is a good solution for web apps, but you shouldn’t use it for websites.
The web is changing a lot, but most of it is HTML-based. Whether you build it with React, Svelte, or Astro, the core layer is still HTML.

Because of this, the web infrastructure is built on HTML. The way we search for things, such as accessibility, rendering, debug tools, etc., are all built by detecting what is on the screen using HTML elements.
Google Search
When it comes to search, Google decides what to show people by parsing the HTML elements of each site and finding the specific HTML elements it believes are essential to determine its search ranking. Then, the information gets stored in a database for some machine learning algorithm to choose the best result for the user when they search on Google.
Google Search is built on HTML.
DOM Tree
When rendered, your website uses HTML elements and creates a DOM (Document Object Model) Tree. The browser uses this DOM Tree to make the website work. The HTML code is like a blueprint, and the DOM tree brings that blueprint to life. The developer can manipulate this DOM Tree to enable interactivity, change styling, and handle user events.
The DOM tree is built on HTML.
Accessibility & Tooling
Browser and browser tools are built based on the DOM tree. Regarding accessibility, clicking the tab key while on a website navigates to the appropriate element in the DOM tree and shows a focus ring around that element. These accessibility features allow users to navigate the site without a mouse.
The browser debug tools use the DOM tree for everything. They allow you to visualize the page structure by converting the DOM tree back to HTML elements, which the developer can click on while debugging their code. Debugging breakpoints are set on specific DOM elements. These tools allow you to update the DOM tree to modify elements you see on the screen.
The browser is built on the DOM tree, which is built on HTML.
Flutter Web
So much of the web and web infrastructure is built on top of HTML. Although Flutter technically has an HTML Renderer, it’s not the same.
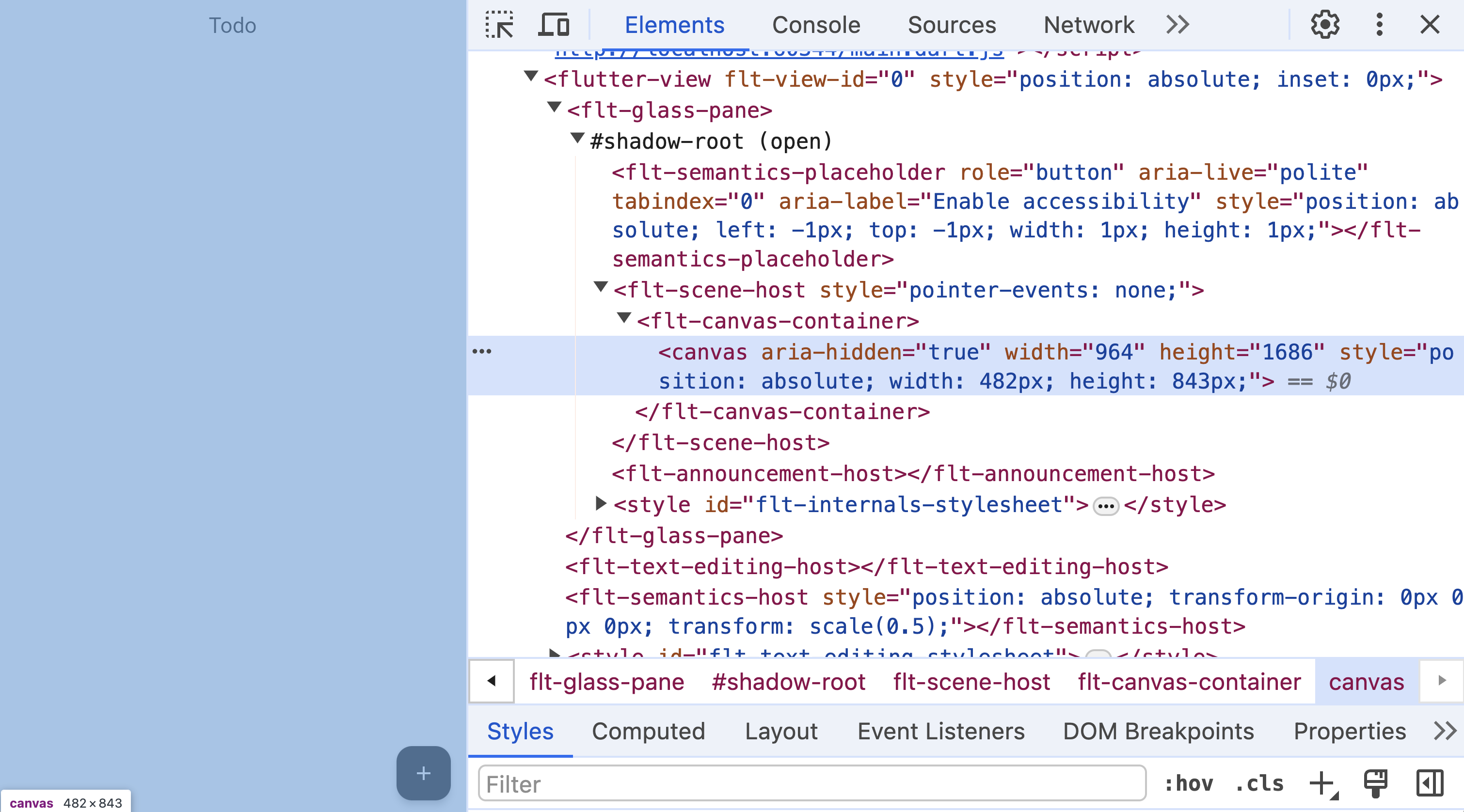
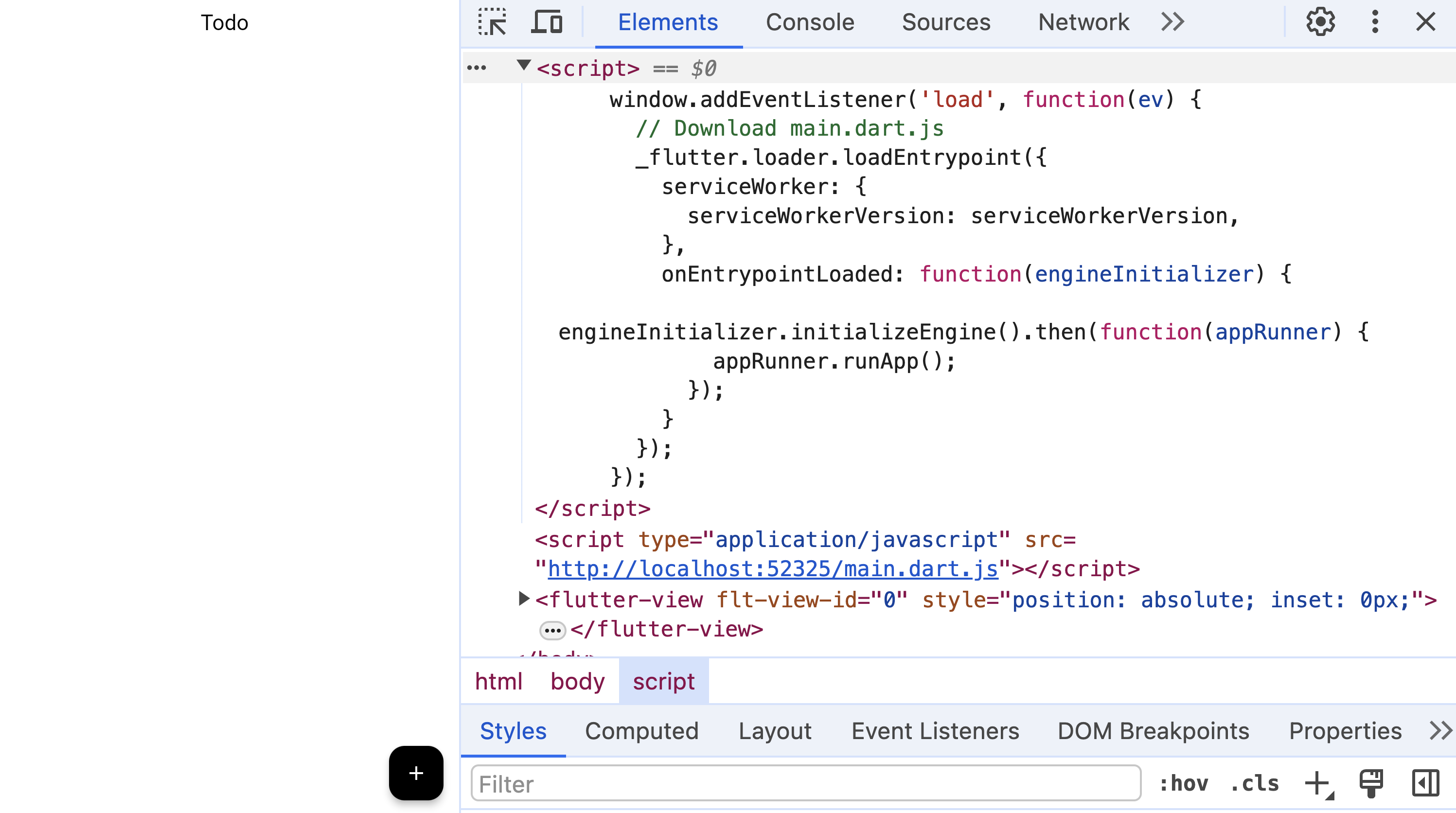
I built a todo app for the web. First, it works great with no extra configuration or anything. But when we open up the debug console, we see that it looks like HTML, but not really. There is text on the screen, but no <p> or <div> tags.
Flutter works by waiting for the page to finish loading; then it starts up either the HTML Renderer or the CanvasKit renderer. The HTML Renderer converts your Flutter app into a HTML, CSS, SVG, and Canvas elements. The CanvasKit renderer does a similar thing using WebGL and the Skia engine.

So, the script isn’t real Javascript running on the site; it’s loading in a special engine to run this flutter app. The HTML elements aren’t actual HTML elements but custom-built solutions, like flutter-view, to embed your Flutter app into the web page.

For this todo app, Flutter might be a good choice. It is a web app, not a website. We don’t need our todo items to show up on Google Search.
Some accessibility features do not require configuration. I can tab through the form elements when I add a todo item. However, on the main screen in the screenshot, tab doesn’t do anything. There are some techniques to add to these elements, but that requires more work.
The debug tools can help, but the elements tab is useless in Flutter Web.
It’s a good solution for web apps. Today, most of the web is websites, and Google did not build Flutter Web for websites.
The Future
Just because things have been one way in the past does not mean they will be that way forever. The same goes for the web, which has been changing recently.
For the first time, Google Search looks like it has some competition. Artificial Intelligence has made searching for anything online a much simpler, less ad ridden experience. Will people even be using Google Search anymore in the next five years?
While most of the web is still websites, web apps have grown in popularity. More sites give you the complete experience within your browser instead of downloading an app.
WebAssembly is becoming a more widespread technology. It interacts directly with low-level browser APIs, opening up the possibility of building web apps in different languages.
This growth in popularity is driving browsers to update how they work to support these web apps.
Flutter is not currently built to run the most popular types of websites. It doesn’t have an information packed DOM element tree, so Google can’t index it like it can HTML-based websites. The debugging tools and accessibility support are still catching up.
On the other hand, web apps are growing in popularity, and I believe they will keep growing for the foreseeable future. However, at the current moment, most of the content on the web is based on the old, reliable HTML structure.
The web is an ever-evolving space. It looks like the trends are going toward a more app-centric web. However, even if that is true, it will be a long and slow process. Most businesses will not rebuild their products to adhere to the latest technology.
This process will take many years. For now, the web is HTML-based. If you have a web app, Flutter can be a good solution. However, Robert and I are mostly building websites where the content needs to be indexed, accessibility needs to be accounted for, and debugging needs to be simple.
Always use the right tool for the job. There are better tools than Flutter for websites.
We prefer Astro, but that is an article for another day.
Get Articles in Your Inbox
Sign up to get the latest articles in your inbox, CEO insights, and free goodies.