Flutter works by using the screen as a canvas and painting the widgets on that canvas. And just like painting something in real life, everything works great as long as you are painting on that canvas.
However, when you add dynamic scrolling to your app, you are trying to paint something that **might** not be on the canvas. For this, you need a separate mechanism called Slivers.
But unless you really need to, you probably shouldn’t use them.
How Flutter Renders Normally
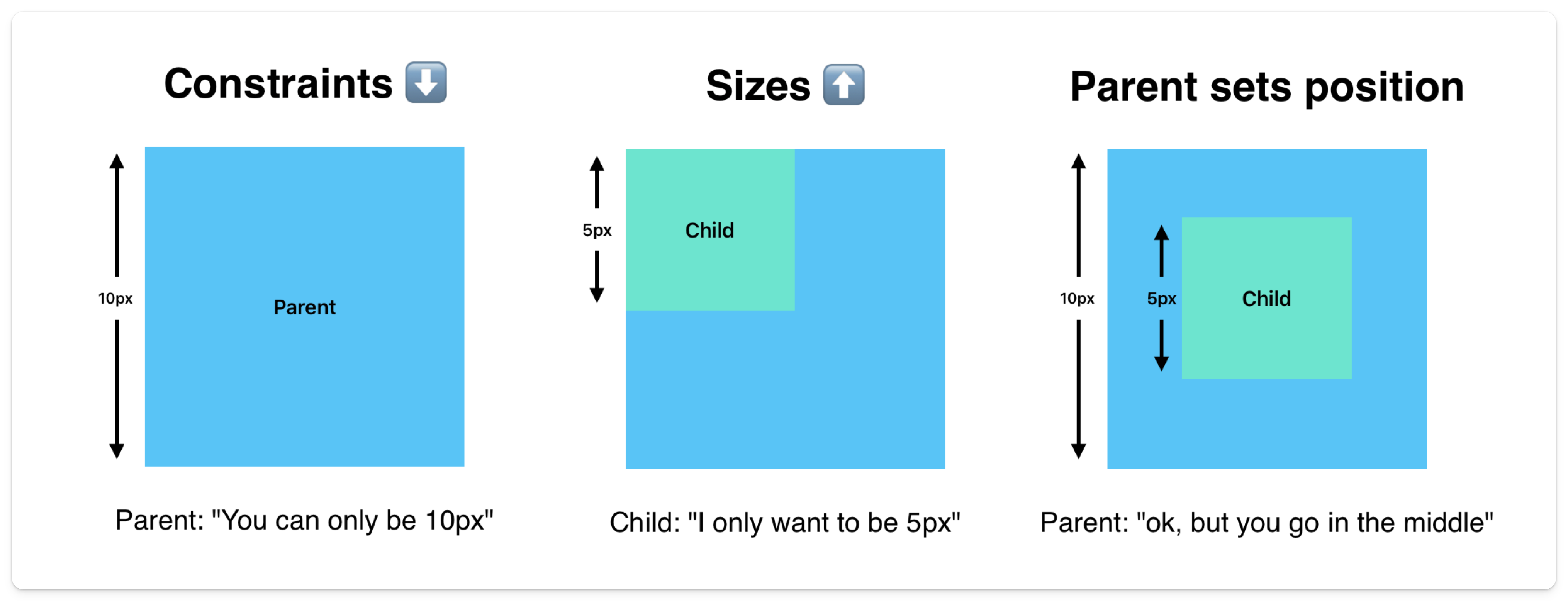
The TLDR is that it creates two other trees (Element Tree and Render Tree), which then lays out your application using the Box Constraint Model. The Box Constraint Model has the parent define the constraints and the position, and the child defines its size.!

It uses something called a RenderBox which, creates little boxes of constraints within your
application starting with the box of the whole screen. So the very outer box and the maximum size a widget can be within the Render Tree is the full screen of the device.
Do you see the problem here?
The Problem with Scrolling
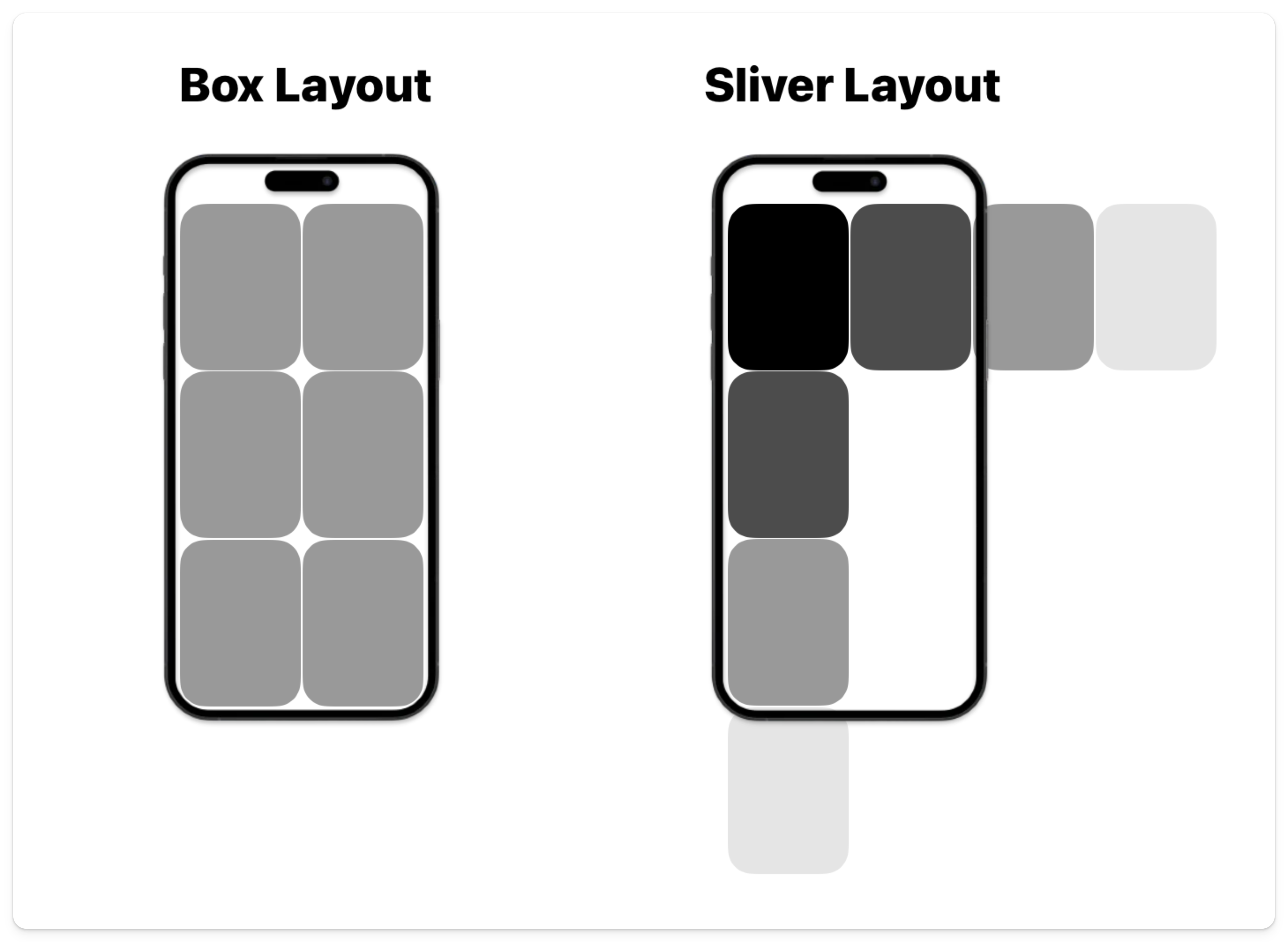
The box model works great when the size of your widget is contained within the screen. However, when you introduce some scrolling, you have widgets that can be off the screen.
So we need to give the Flutter rendering engine more information to render those widgets appropriately when needed.

What is a Sliver?
Once again, the team naming widgets for Flutter scored a homerun. If there’s one thing the Flutter team knows how to do is to name their damn widgets.
Sliver (noun)
A small, thin piece of something cut or split off from a larger piece.
That’s exactly what it is when relating to software. A small slice of a UI element, part of a larger scrolling view. They are used for more complex scrolling use cases and give developers more control of all aspects of scrolling.
Sliver Mechanism
Slivers are more complex because they need more information to be able to paint everything.
Where the box model uses BoxConstraints, which gives a minimum and maximum height and width, the sliver model uses SliverConstraints, which needs more information like the scrolling direction, and how much has been scrolled.
Where the box model uses Size, which just provides an offset, the sliver model uses SliverGeometry, which needs more information (like where the next sliver is).
How to Use Slivers
Slivers are used similarly to a ListView. In fact, the ListView widget is a CustomScrollView widget under the hood.
CustomScrollView
CustomScrollView is the wrapper you use around all the slivers you build out. It defines which will have a custom scrolling logic, just like the name suggests and you add all your slivers inside this widget.
Again, Flutter team naming is elite. This widget creates a custom scroll view, where you can customize the scrolling behavior within.
Sliver Widgets
Every Sliver widget starts with the word “Sliver” beforehand:
SliverPadding- Padding used around a Sliver widgetSliverList- A list of widgets within a scrollable view.SliverAppBar- A fancy app bar, that can expand, contract, and stay sticky within your scrolling view.SliverToBoxAdapter- Allows you to add Box Constraint Model widgets along your Slivers.
You will notice, that instead of these widgets having children like all the box model widgets, they are called slivers.
CustomScrollView( slivers: <Widget>[ const SliverAppBar( title: Text('SliverAppBar'), expandedHeight: 200, floating: true, ), SliverToBoxAdapter( child: Container( height: 200, color: Colors.red, ), ), SliverList( delegate: SliverChildBuilderDelegate( (BuildContext context, int index) { return ListTile( title: Text('Item $index'), ); }, childCount: 20, ), ), ],),Should You Use Them?
No matter what you are developing, the best solution is usually the simplest solution. Slivers is not a very simple solution. They should be a last resort option when you have not found any other widget that accomplishes what you are trying to accomplish. But there probably are scenarios where Slivers are the simplest solution.
So the advice to take home: try to find a widget that does what you want, and if you need to use Slivers….well good luck. (jk it’s not that bad)
Build your first Flutter app in 2 minutes
Complete our free lessons and see your Flutter app running in the browser.
Demo the courseThe Full Story
The Box Constraints Model is a very efficient and fast way to lay out Flutter apps and works for all cases except when the content you are trying to show doesn’t fit in the viewport (and needs to scroll).
In this case, try to find a widget that is easy to use (which might use slivers under the hood). If there isn’t any then slivers are the way to go. The main difference is they need a little more information.
